Luckily for me I'm using Ren'py which tells me when I have a problem and what the nature of the problem is like so:
This one is fairly self explanatory because it tells me that "colour" is an unknown property (Ren'py goes by American English so its looking for "color"). It’s telling me that I've tried to use a property that doesn’t exist. So it can be very handy when it’s simple and specific. But when it starts giving me unspecific code gibberish back then I start to loose my patience. Even things that would be simple to a programmer, like "X is not a valid child of Y" etc, I find it very difficult because I have no basic knowledge of the correct names and terms nor how to work them properly. This makes solving problems almost impossible for me. So baring that in mind, have a look at the progress I’ve made.
When opening the default game, it looked like this:
Perfectly usable but hardly personalised. Obviously I want this page to scream Hadron Gateway so I set about designing the look I needed for it and came up with this:
As you can see, I went for a wide screen look to give more space for the game content. That and its 2014... who’s not using widescreen? The big difference is that instead of a "Start Game" button I have split the image into three clickable areas, each representing a character and story. I thought this might be more interesting and practical than simply leaving a "Start Game" button at the side with an illustration as mere decoration. Plus it made more sense given that there are three different start options (but I'll come to that later). The main menu on the right side has been spread out and taken out of its individual boxes for a bit of breathing room. I used a font called Octant that reflects the futuristic yet slightly steampunk feel of the game, so that gives it a lot more interest overall. I gave the title a gold and silver shine to jazz it up a bit.
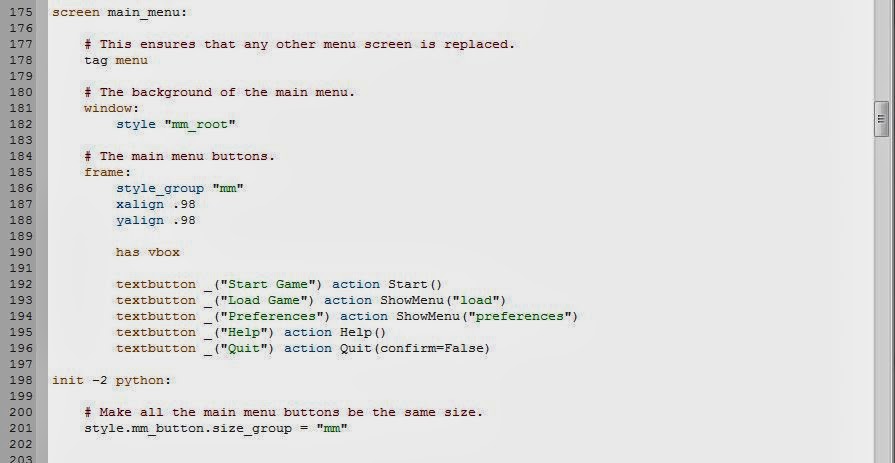
So how does that translate in the code? It’s fairly easy to explain. This is how the default looked:
It has clearly created buttons in a set style then told the game where to put them and what to do when they are clicked. These buttons are separate from the background image and the text on the buttons is separate from the button - think of it like lots of separate layers all piled on top of each other. Unfortunately for me I have no idea how to create my own custom buttons so that made life a little awkward. The easy way around was to simply create one flat image with no buttons and no layers. All I had to do then was create hotspots.
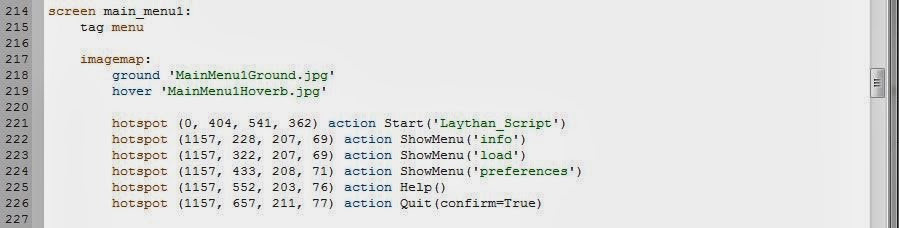
To put it simple, a hotspot is a rectangular area with a command set to it. I place the rectangle then tell the game what I want to do when the player hovers or clicks on that area. It looks like this:
The coordinates tell the game where the rectangle is and then the action tells it what to do. The top line for example tells it to Start - a command which Ren'py understands. It doesn’t understand "begin" or "commence" etc so I have to make sure I'm telling it things it already knows how to do. I'm sure there’s probably a way to define "begin" as meaning "start" but that’s currently over my head. The part after that is just an extra bit to tell it where to start from. I've already previously told it what "laythan_script" is so it has no issues. So that’s not very complicated.
Unfortunately, using hotspots left me unable to do the fun stuff I wanted to do. You see where it says "ground 'MainMenu1Ground.jpg'"? Well that’s image number three in this post and it’s the flat file I used to put hotspots over. The image below is the hover image. Imagine it as being placed underneath the first one and whenever you hover over a hotspot, a little rectangular shape the same size as the hotspot is cut away to reveal the picture beneath. So if I made a hotspot over "Help" and made it so that the world "Help" on the image underneath was bright orange, it would look as if the help button turned orange each time you hover over it.
I wanted it too look as if each character's whole section glowed whenever someone hovered over it. So for example, if the player hovered over Laythan it would look like this:
But what’s the problem? It’s glaringly obvious but it simply didn’t occur to me... hotspots are only rectangular... that hover area is not. There was no way of getting the whole thing to light up without catching parts of the other two. So I had to settle with just making the character names glow as the mouse gets near. I was disappointed but prepared to accept it for the sake of not wasting any more time.
So what’s the problem then? Well... the main menu might work using hotspots but all other menus don’t. I'm currently stuck on the default. The game menu for example currently looks like this:
As with the other defaults, it’s perfectly usable but totally bland. I want it tailored and in keeping with the main menu. In the end it means I'm going to have to work out how to define and use my own buttons... which would be fine if the instructions were made for novices but they’re not. So all my previous work on the main menu is for nothing!
On the upside I worked out how to make Rheeven and D'rosk's stories unlockable! I have set it so that when the reader finishes one story it unlocks the next. I did run into a little trouble though. If the reader had unlocked all of three games and went back to play first game then they would find that the third game had re-locked itself. I worked out that I had to copy and paste the entirety of all three stories under a new heading that I called Game_Complete where there are no locking rules. The reader would arrive into Game_Complete when the third story was complete. I'm thinking of adding in a reset button just in case anyone wants to get back out of Game_Complete mode and start from scratch with the locks back on.
So what do you think of all this? Does it seem strange to see it all coming together?







I love all of your characters and how you got so far in coding and stuff is beyond me I can't code to save my life its so so so so hard lol. well done on what you've done so far and I cant wait to see the game up and running, also the title page is brill I love it I like the colours and images so so so good.
ReplyDeleteThank you! I'll try to get it up and running as soon as I can!
DeleteIt's a shame you can't use your original idea. Code looks really difficult, I don't think I'd have the patience for it. I love the main menu screen, the colour scheme is excellent.
ReplyDelete